前回の段階で次の予定として挙がってたものは以下の2つ。
- 操作を記録・再生する機能を追加して、操作してる様子の動画(の素となる一連の静止画)をオフラインで生成するようにする。
- フォトンをばら蒔いて着弾点を可視化してみる。
前者に関しては、未完成の状態のものの動画を公開しても仕方ない気がするので、とりあえず荒削りでも全体が動くようになってからやることにした。
要は後回し。
次に後者に関して。
まだ実装してないが、実装するにあたって下準備をした。
今回行った下準備は大まかに以下の3点。
- GLUTをやめてCocoa + OpenGLで実装しなおした。
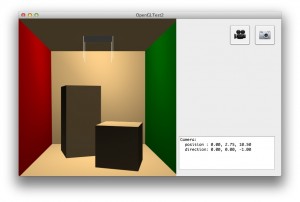
- モデルをCornell Boxにした。
- 光源を検出出来るようにした。
1. GLUTをやめてCocoa + OpenGLで実装しなおした。
後々やはりGUIを使ってパラメータ(フォトン数とか)を入力したくなるだろうから、Cocoaを使うようにした。
OpenGL部分に関してはNSOpenGLViewとCVDisplayLinkを組み合わせている。
Cocoa + OpenGLでVSyncに同期して毎秒何フレームも画面更新するなら鉄板の組み合わせだと思う。
今回実装にあたってこのあたりを参考にした。
Cocoaサンプル – OpenGLで描画 – white wheelsのメモ
CVDisplayLink によるアニメーション – ほし日記
2. モデルをCornell Boxにした。
やっぱこういうものを作るときはCornell Boxを描画するのが基本みたいなのでそれにならってみた。
blenderで陰影なしのテクスチャ(ライトマップ)をベイクして、アプリではそれをそのまま読み込んで表示している。
全くライティング無しだと形状が分からないので、上の画像ではリアルタイムでハーフランバートライティングを行っている。
Cornell Boxのモデルデータは以下の謎のページ(3DCGアーティストさんのページっぽい)からダウンロードした。
Data – Neurochemic Chaos
3. 光源を検出出来るようにした。
上の画像で光源の四隅から白い糸が垂れてるように見えるのがそれだ。
今回のアプリでは光源の形状はとりあえず面光源(三角形)だけに対応する。
それさえ対応しておけば、どんな形の光源でも近似出来るので。
blender上で光源となるオブジェクトの名前に”light”という接尾辞を付けておけば、アプリで読み込んだときに自動的に認識されるようにした。
画像の白い糸というか白い線は面光源の(頂点の)法線を表している。
実際にフォトンを発するときは、各面光源についてuvをランダムで決定すれば、頂点位置と頂点毎の法線をブレンドすることによってフォトンの初期位置と初期方向(の元になる拡散半球の中心)が計算できる。
ということで下準備は出来たので、これからフォトンを飛ばすところの実装に入りたいと思います。

最近のコメント
たかたむ
はじめまして。初リアルフォース(R3ですが)で,同…
nokiyameego
ZFS poolのデバイスラベル破損で悩んていたと…
名前
しゅごい
Jane Doe
FYI Avoid Annoying Unexpe…
Jane Doe
ご存じとは思いますが、whileには、”~の間”と…
花粉症対策2019 – 日曜研究室
[…] 花粉症対策についてはこれまで次の記事を書いてきました。https://…
花粉症対策2019 – 日曜研究室
[…] 花粉症対策についてはこれまで次の記事を書いてきました。https://…
花粉症対策2019 – 日曜研究室
[…] 花粉症対策についてはこれまで次の記事を書いてきました。https://…
花粉症対策2019 – 日曜研究室
[…] 花粉症対策についてはこれまで次の記事を書いてきました。https://…
花粉症対策2019 – 日曜研究室
[…] 花粉症対策についてはこれまで次の記事を書いてきました。https://…