
Windows 10を使い始めてから画面の右側に表示されるアクションセンターについて、通知領域としてなんか良さそうだなぁと思っていたのですが、私が使ってるソフトだとほとんど対応してなくてもったいないなぁと思っていました。
その辺ストアアプリだと当たり前のように対応してるんでしょうけどね…デスクトップアプリしか使わないので…
デスクトップアプリについてはオープンソースでもない限りそれぞれの開発者さんの対応を待つしかないとは思うんですが、自力で実装する際に具体的にどうやったらデスクトップアプリでアクションセンターに通知を表示できるのか知りたかったので試してみました。
個人的なメモです。
まず、Visual Studio 2015の新しいプロジェクトのテンプレートから”Visual C#”→”Windows”→”クラシックデスクトップ”→”Windowsフォームアプリケーション”でプロジェクトの雛形を作成。
そしたら一旦VSを終了し、以下の説明に従ってWinRT APIを使用できるよう設定。
デスクトップ アプリからのWinRT API利用 | ++C++; // 未確認飛行 C ブログ
プロジェクトにimagesというフォルダを追加してその中にicon.pngという名前で適当な画像を追加。
これは通知に表示するための画像。
画像のプロパティ”出力ディレクトリにコピー”を”新しい場合はコピーする”にする。
そしたらフォーム(Form1.cs)にボタンをいっこ置き、そのクリックイベントでアクションセンターに通知を送るコードを追加。
Form1.csの内容は以下のとおり。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using Windows.UI.Notifications;
using System.Xml;
using System.IO;
using System.Diagnostics;
namespace NotificationTest
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
var tmpl = ToastTemplateType.ToastImageAndText02;
var xml = ToastNotificationManager.GetTemplateContent(tmpl);
Debug.WriteLine(xml.GetXml());
/* ToastImageAndText02の場合
<toast>
<visual>
<binding template="ToastImageAndText02">
<image id="1" src=""/>
<text id="1"></text>
<text id="2"></text>
</binding>
</visual>
</toast>
*/
var images = xml.GetElementsByTagName("image");
var src = images[0].Attributes.GetNamedItem("src");
src.InnerText = "file:///" + Path.GetFullPath("images\\icon.png");
Debug.WriteLine(src.InnerText);
var texts = xml.GetElementsByTagName("text");
texts[0].AppendChild(xml.CreateTextNode("Action Centerのテスト"));
texts[1].AppendChild(xml.CreateTextNode("あああああああああああああああ"));
var toast = new ToastNotification(xml);
ToastNotificationManager.CreateToastNotifier("NotificationTest").Show(toast);
}
}
}
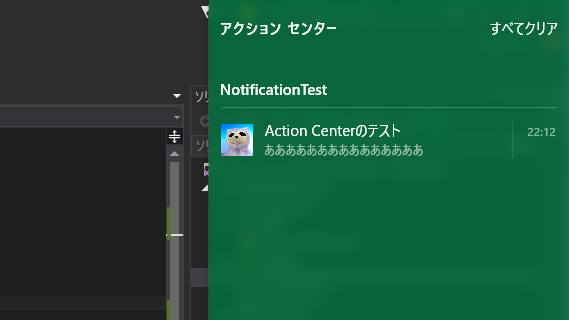
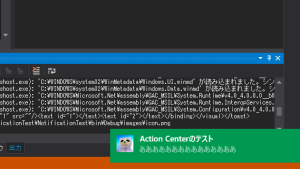
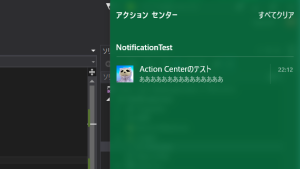
後は実行し、ボタンを押すと次のような感じで通知が表示される。

参考
Quickstart: Sending a toast notification from the desktop (Windows)
ToastTemplateType enumeration – Windows app development
デスクトップ アプリからのWinRT API利用 | ++C++; // 未確認飛行 C ブログ

最近のコメント
たかたむ
はじめまして。初リアルフォース(R3ですが)で,同…
nokiyameego
ZFS poolのデバイスラベル破損で悩んていたと…
名前
しゅごい
Jane Doe
FYI Avoid Annoying Unexpe…
Jane Doe
ご存じとは思いますが、whileには、”~の間”と…
花粉症対策2019 – 日曜研究室
[…] 花粉症対策についてはこれまで次の記事を書いてきました。https://…
花粉症対策2019 – 日曜研究室
[…] 花粉症対策についてはこれまで次の記事を書いてきました。https://…
花粉症対策2019 – 日曜研究室
[…] 花粉症対策についてはこれまで次の記事を書いてきました。https://…
花粉症対策2019 – 日曜研究室
[…] 花粉症対策についてはこれまで次の記事を書いてきました。https://…
花粉症対策2019 – 日曜研究室
[…] 花粉症対策についてはこれまで次の記事を書いてきました。https://…